后台添加前台链接
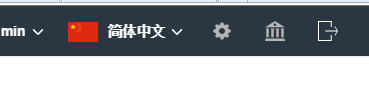
效果如图:

从右侧依次为:退出,前台首页,后台首页,语言切换,管理员
1..打开/console/common/template/manage.jtbc
在<lang class="section"></lang>下面添加
<admin class="hand"><a href="{$=#CONSOLEDIR}"></a></admin>
<home class="hand"><a href="{$=getActualRoute('./')}" target="_blank"></a></home>2.为防止误碰退出按钮,隐藏退出按钮
<logout style="display:none;" class="hand" title="{$=take('manage.logout', 'lng')}" confirm_text="{$=take('manage.logout-confirm', 'lng')}" confirm_b2="{$=take('manage.logout-confirm-b2', 'lng')}" confirm_b3="{$=take('manage.logout-confirm-b3', 'lng')}"></logout>如需退出,可点击登录用户名,有退出选项.
代码不可删除,只可隐藏处理,因JS中有使用此处代码.如删除,请修改js和会员名下拉菜单中的退出选项代码.
3.打开\console\common\assets\global.css
添加
.topbar right admin a{
display: inline-block; width: 50px; height: 50px; background: url(icon/setting.1.svg) center center no-repeat; background-size: 20px; vertical-align: top; transition: background-color .3s ease
}
.topbar right admin a:hover {
background-color: #364150
}
.topbar right home a{
display: inline-block; width: 50px; height: 50px; background: url(icon/universal.1.svg) center center no-repeat; background-size: 20px; vertical-align: top; transition: background-color .3s ease
}
.topbar right home a:hover {
background-color: #364150
}