json数据字段为复合字段:
{"type":"multi","required":false,"has_upload":true,"columns":[{"name":"title","type":"text"},{"name":"url","type":"text"}]}
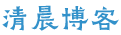
1.全局渲染模板添加节点

<item>
<name><![CDATA[data-li]]></name>
<default><![CDATA[<a href="{$url}">{$title}</a>]]></default>
</item>
需输出的json原始数据:
[{"id":"-1","title":"JTBC官网","url":"https://www.jtbc.cn/"}]
可对照编辑节点值
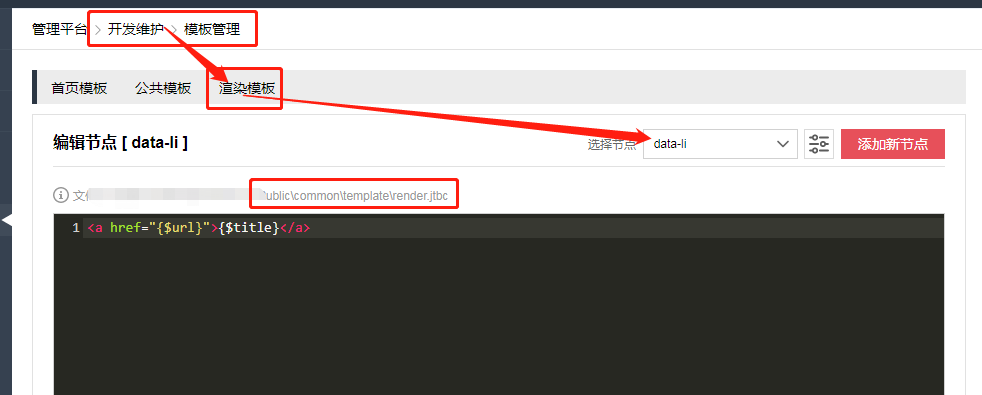
2.模块前台模板添加节点

<item>
<name><![CDATA[json]]></name>
<default><![CDATA[
{$=$render('global.render.data-li', $jsonDecode(#data) ?? [])}
{$=$htmlEncode(#content, 0)}
{$data}
]]></default>
</item>
说明:
json格式化输出
{$=$render('global.render.data-li', $jsonDecode(#data) ?? [])}
其中data-li为输出内容节点
html格式化输出
{$=$htmlEncode(#content, 0)}
直接输出
{$data}
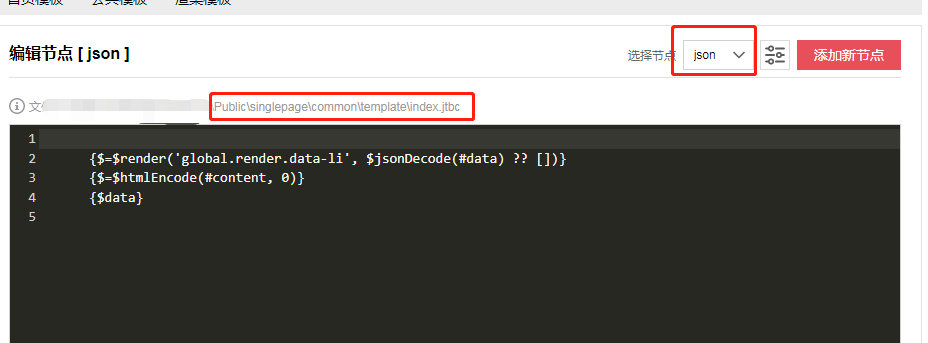
3.全局调用代码

{$=$render('global.singlepage:index.json', $fetch(['genre' => 'singlepage']))}
说明:
如果是有多条数据的模块,可以指定条件,输出1条或多条数据,代码可以参考默认模板中的fetch相关使用方法。
效果